 調研·定位·策劃·執行
調研·定位·策劃·執行
 調研·定位·策劃·執行
調研·定位·策劃·執行
有很多時候,用戶在移動設備上會訪問到PC頁面的地址,這種情況下,我們需要以極快的速度跳轉到對應的移動端頁面,盡量減少用戶的感知,給用戶最好的體驗。那么,如何從PC頁面重定向到移動頁面呢?本文將為你解答。
如何能快速地由PC頁重定向到移動頁面,我們按照不同站點的類型,給出了幾種常見的實現方式。
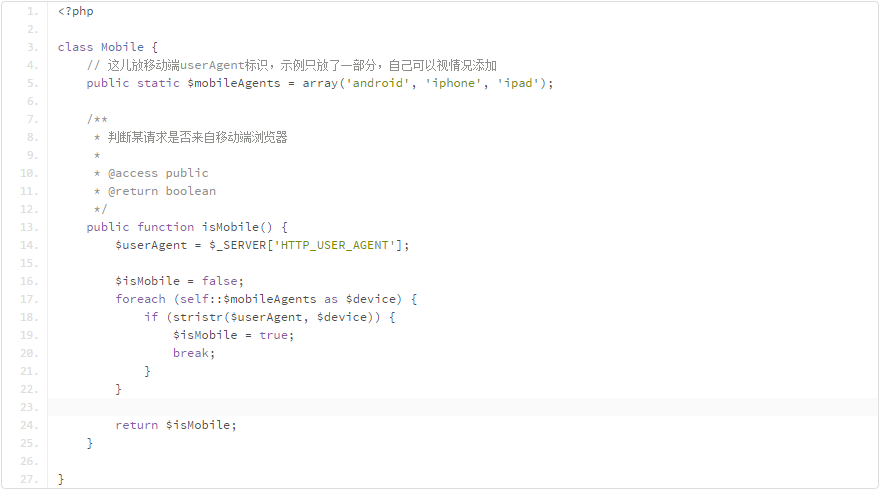
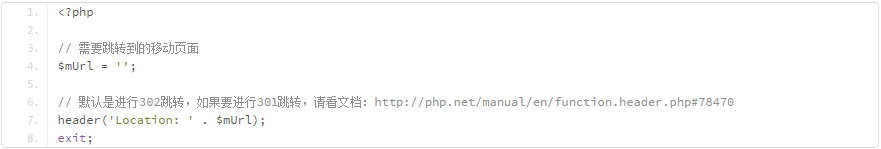
這種情況下,我們需要進行服務端跳轉。當在移動設備上訪問PC站點時,需要服務端進行環境判斷,然后重定向到對應的移動頁面。
環境的判斷,一般是通過判斷請求的userAgent,以php為例,下面給出簡單的代碼實現


這種情況下,我們可以采用前端頁面響應式布局,以便在不同的分辨率和設備下都可以合理的進行頁面展示。
關于響應式布局,關鍵的有幾點:
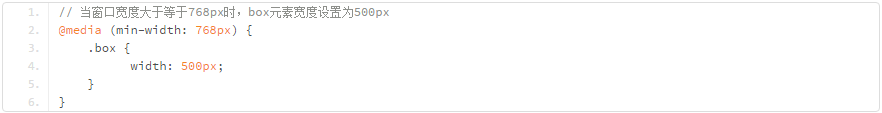
使用media query(媒體查詢),在不同尺寸、不同設備上進行不同展示,譬如

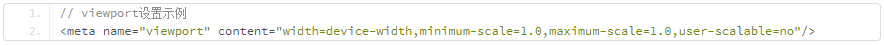
設置viewport(視窗)。如果沒有設置viewport,在移動設備上將會使用桌面版屏幕寬度渲染頁面,然后再進行縮放以適應屏幕。

布局方式。傳統的固定布局方式,無法適應響應式布局,建議采用柵格化布局,可以參考Bootstrap的流式柵格化布局。
 山東淄博市高新區齊魯電商谷C3-802
山東淄博市高新區齊魯電商谷C3-802
 843897106
843897106
 www.forever-japan.cn
www.forever-japan.cn
 18615152101 0533-3910025
18615152101 0533-3910025

